I. Introduction
The internet has transformed the way we access information, services, and interact with others. However, not all websites are accessible to everyone. Web accessibility is the practice of designing and developing websites that are inclusive and usable by all, regardless of their abilities or disabilities. In this article, we will explore the importance of web accessibility, its impact on people with disabilities, and the benefits of creating inclusive designs that cater to a diverse audience.
II. Understanding Disabilities and Web Accessibility
Web accessibility is about ensuring that people with disabilities can navigate and interact with websites effectively. Disabilities can vary greatly, including visual impairments, hearing loss, motor disabilities, cognitive impairments, and more. Understanding these disabilities is crucial to comprehend the barriers they face while browsing the web, highlighting the need for inclusive web design.
III. Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines (WCAG) are a set of internationally recognized guidelines developed by the World Wide Web Consortium (W3C) to ensure web accessibility for all users. We will delve into the four principles of WCAG: Perceivable, Operable, Understandable, and Robust. Additionally, we will explore the different levels of conformance (A, AA, and AAA) that websites can adhere to for varying degrees of accessibility.
IV. Making Websites Accessible with Assistive Technologies
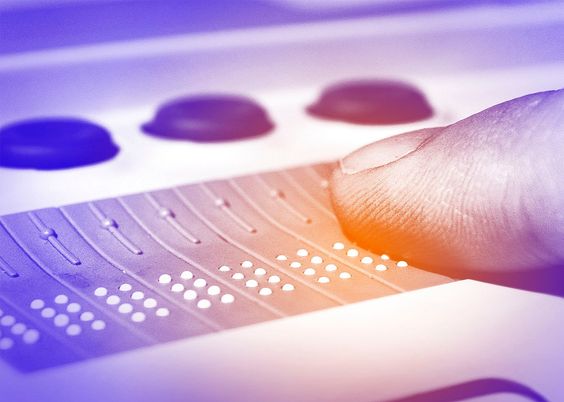
Assistive technologies play a significant role in enhancing web accessibility for individuals with disabilities. Screen readers, for instance, convert text content into speech, allowing visually impaired users to access web content. Keyboard navigation enables those with motor disabilities to navigate websites using keyboard inputs. We will explore these technologies and their impact on inclusive web design.
V. Ensuring Perceivable Content
To be accessible, websites must provide perceivable content to all users. This includes adding alternative text for images, so screen readers can describe images to visually impaired users. Captioning and transcripts for multimedia content such as videos ensure that deaf or hard-of-hearing users can access the information presented in the multimedia.
VI. Creating Operable and Navigable Websites
Operability and navigation are critical aspects of web accessibility. Designing a logical tab order and managing focus effectively ensures that users with motor disabilities can navigate a website with ease. Implementing skip navigation links allows keyboard users to bypass repetitive navigation and access the main content directly.
VII. Designing for Understandability
Web content should be clear and easily understandable by all users. Avoiding jargon and ambiguous language helps ensure that people with cognitive impairments can comprehend the information presented on a website. Additionally, providing clear and concise error messages enhances the user experience for all visitors.
VIII. Ensuring Robust Web Development
Robust web development involves creating websites that are compatible with various devices, browsers, and assistive technologies. Proper use of semantic HTML elements like headings and lists improves website structure and navigation for users of all abilities. Implementing ARIA roles and attributes enhances accessibility for dynamic and interactive content.
IX. Addressing Color Contrast Issues
Color contrast is a crucial aspect of web accessibility, as it impacts the readability of text for users with visual impairments. Understanding color contrast requirements and using testing tools to ensure sufficient contrast is essential in creating an inclusive design.
X. Mobile Accessibility
With the increasing use of mobile devices to access the internet, mobile accessibility is becoming more important. We will explore the challenges of mobile web usage for individuals with disabilities and how responsive design can enhance accessibility for mobile users.
XI. Evaluating Website Accessibility
Testing and evaluating website accessibility are essential steps in ensuring compliance with accessibility guidelines. Manual testing and user feedback provide valuable insights, while automated testing tools help identify accessibility issues and areas for improvement.
XII. The Business Case for Web Accessibility
Web accessibility is not just a moral imperative; it also makes good business sense. We will discuss the legal and regulatory requirements related to web accessibility and how inclusive design can open up opportunities to reach a broader audience. Additionally, we will explore how web accessibility can enhance brand reputation and foster customer loyalty.
XIII. Conclusion
Web accessibility is a fundamental principle that promotes inclusivity and equal access to information and services. By understanding the impact of disabilities on web browsing, following WCAG guidelines, and embracing inclusive design practices, web developers and designers can create websites that cater to the needs of all users. As we strive for a more inclusive digital landscape, prioritizing web accessibility becomes essential in shaping a better online experience for everyone.